2D Animation and Interaction
⇧Up to Computer Graphics
I wrote the book Processing for Visual Artists to help artists and designers learn how to make their own great computer graphics, whether they were interested in still images, animations, or even interactive pieces.
The book was a big success, but people kept asking me “Where are the videos that go with the course?” I always told them there weren’t any such videos, but after I got asked the question enough times, I finally got the hint: people like videos!

I started out thinking I’d make a few overview videos to help people get started when using the book. But the more I thought about it, the more I realized that teaching with video is a fundamentally different kind of thing than teaching in print. Making great, explanatory videos became a very exciting idea to me, and before too long I’d thought I’d make an entire online course, based on the material in the book.
I figured it wouldn’t be too hard, since I’d already written the book. After all, I had the structure worked out, and already had lots of great examples and lots of running programs. So making videos shouldn’t take too long, right? Oh boy. Talk about naive!

I started making videos in 2010, before the big boom in online courses and MOOCs came about. The idea of actually teaching a whole course online, in video, was still pretty new, and there wasn’t a lot of guidance about how to do it.
One thing I got right was spending a whole lot of time in pre-production. First I got the hardware settled: I bought a good mike on a retractable boom, comfortable headphones, and all the other hardware and software required for high-quality recording. I realized I’d be doing a lot of screencasting, so I tried a lot of programs, bought the one that worked best for me, and mastered it. I made dozens of little conveniences, like a desktop wallpaper to show me the “safe zone” for the video size I’d settled on, good backdrops for my graphic slides, endless numbers of little perl and python scripts to format and organize my materials, and so on.
The visuals mostly involved a combination of Keynote (the Mac’s version of Powerpoint) for showing slides, live explanations using programs I custom-wrote for each video, and live programming sessions. The visuals were a rich combination of photographs, animation, and animated text showing key ideas as I discussed them. This wasn’t just starting up the screencasting program, writing some code, and stopping. I was teaching artists, after all, so I wanted the visuals to look great.

I drew lots of graphics in Photoshop and Illustrator, and wrote lots of programs to produce specific images. I mastered the time-consuming art of getting Keynote to animate very complicated animated transitions in order to illustrate how some ideas worked. When I couldn’t get Keynote to do what I wanted, I wrote a custom program in Processing and used that instead.
Production of each video involved me firing up my screencasting software and essentially teaching the information in real time, moving back and forth between slides, live demos, animations, and other visuals. I tried scripting each video first, but it was hard to stick to the script, particularly when running a live demo. Ultimately, it was easier to just treat it like a live class. After I’d rehearsed a video a few times, I basically had the whole thing in my head, so I didn’t need many notes. Of course, this meant that when I screwed something up, as I often did, I’d have to stop and start again from where I last got things right. Sometimes this meant losing just a minute or two of work, sometimes it meant a half-hour or more. Then I’d edit my footage, and often have new ideas for improving it, requiring either recording new bits, or creating new visual and starting all over again.
Based on my personal experience, and recent research in neurology, I aimed to keep each video under 10 minutes, and I largely achieved it (a few are a bit longer, but none exceed 12 minutes).

When I finally hit my stride, my production ratio ended up at about 100:1. In other words, every minute of video took 100 minutes to create. A 5-minute video took a solid 8-hour working day; a 10-minute video took two whole days.
In the end, I had quite a course. The videos are broken up over 8 weeks, each week devoted to its own topics. There are 616 videos (many of them optional), for a total of just under 35 hours of instruction. Supporting the videos are about 300 custom programs, with all source code provided with the course. There are also handouts, homework assignments, and other support materials. All told, the course took me about 3 years of half-time work to complete.
I created The Imaginary Institute to host the course and provide its home site on the web.

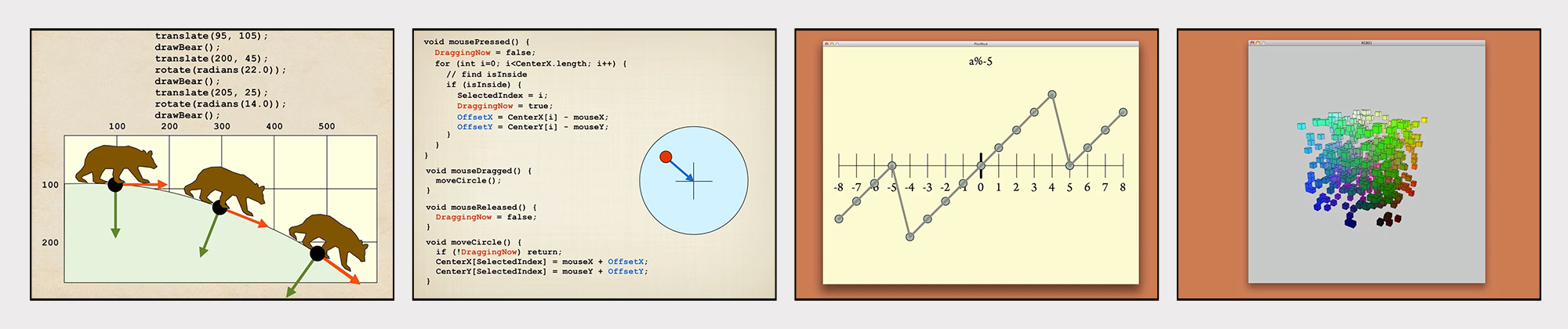
The images on this page are all screenshots from my videos. As you can see, I strove to demonstrate the ideas visually whenever possible. This is a course about computer graphics, so it only makes sense to use a lot of computer graphics to teach the ideas!
I’ve set up the course so that the first half is free. You can go over to the course page right now and start watching videos! If you like what you see, you can unlock the second half of the course for a small fee. I’m charging money not to get rich, but just to cover the costs of hosting these videos on a professional service so that they’re reliably available.
When I started out, I thought it would take me a few months to make a dozen or so videos. Three years later, with hundreds of videos in the course, I realize just how much this project grew as I worked on it! Of course, I don’t mind in the least. It was a huge amount of work, but also a huge amount of fun. As always in such a big project, I learned a lot along the way, and now that it’s done, I finally know how to do it right!
Now that I’m a pro, the next course is definitely gonna be easy. It’ll take me a week, maybe two at most. Easy.

One Comment
[…] from the outset. Andrew wrote most of the code, being a Processing pro (he wrote a book and teaches a course in it; the first half of his course is free). Me, I translated the Marching Cubes code to Processing: […]
One Comment
[…] from the outset. Andrew wrote most of the code, being a Processing pro (he wrote a book and teaches a course in it; the first half of his course is free). Me, I translated the Marching Cubes code to Processing: […]