Shape Synthesis
The Main Idea
The Shape Synthesizer was inspired by the enormous success of sound synthesizers. These remarkable machines combined just one kind of signal (a voltage on a wire) with a whole bunch of different modules to create a seemingly endless variety of sounds.
 I wanted to do the same thing for 3D shapes. The key insight was to realize that analog sound synthesizers used only a single kind of signal: a voltage on a wire. Whether that voltage referred to a sound, or the position of a foot pedal, or the angle of a knob, was entirely up to you. It could even mean all of those things at once if the same signal was plugged into multiple modules.
I wanted to do the same thing for 3D shapes. The key insight was to realize that analog sound synthesizers used only a single kind of signal: a voltage on a wire. Whether that voltage referred to a sound, or the position of a foot pedal, or the angle of a knob, was entirely up to you. It could even mean all of those things at once if the same signal was plugged into multiple modules.
 My signal is the vector: a trio of real numbers. This usually represents a point, but it can also describe a color, a direction, or anything else that can be defined by three numbers. Then I made a big bunch of modules that accept one or more of these signals as input, and produced one or more as output. My modules had names like “vector controlled rotater”, “vector delay,” and “vector router.” To produce a shape, you use the on-screen editor to wire together these modules into a patch.
My signal is the vector: a trio of real numbers. This usually represents a point, but it can also describe a color, a direction, or anything else that can be defined by three numbers. Then I made a big bunch of modules that accept one or more of these signals as input, and produced one or more as output. My modules had names like “vector controlled rotater”, “vector delay,” and “vector router.” To produce a shape, you use the on-screen editor to wire together these modules into a patch.
Patches usually begin and end with the same two special modules. A “clock” creates a signal that changes over time. A “polygon” module accepts several signals, and sends a polygon with those vertices to the display program. You create a new patch using an onscreen dataflow modeler, which allows you to drag around various modules and draw wires between them.
 Because the system deliberately has so much in common with analog sound synthesizers, we can take advantages of discoveries in that field. For example, one of the greatest early breakthroughs in sound synthesis was the technique of FM, or frequency modulation. This allowed people to create, among other things, realistic-sounding stringed instruments. You can use my shape synthesizer to perform shape modulation, where one shape controls how another shape is made. The results aren’t quite a predictable as FM, but they’re still fun.
Because the system deliberately has so much in common with analog sound synthesizers, we can take advantages of discoveries in that field. For example, one of the greatest early breakthroughs in sound synthesis was the technique of FM, or frequency modulation. This allowed people to create, among other things, realistic-sounding stringed instruments. You can use my shape synthesizer to perform shape modulation, where one shape controls how another shape is made. The results aren’t quite a predictable as FM, but they’re still fun.
 People have designed lots of other systems for creating shapes using dataflow models. What makes the Shape Synthesizer different is that it simplifies all the different kinds of signals into just one: the vector. So you don’t have, for example, one kind of wire that carries a transformation matrix, another that carries a color, another that carries a polygon, and so on. There’s only one kind of wire, and you can plug that wire into any input of any module.
People have designed lots of other systems for creating shapes using dataflow models. What makes the Shape Synthesizer different is that it simplifies all the different kinds of signals into just one: the vector. So you don’t have, for example, one kind of wire that carries a transformation matrix, another that carries a color, another that carries a polygon, and so on. There’s only one kind of wire, and you can plug that wire into any input of any module.
 The beauty of having only one kind of wire is that it allows the kind of creative, deliberate confusion of data types that enables things like shape modulation. In shape modulation, the vectors that represent the vertices of a 3D shape are used to represent very different geometrical objects like rotation axes and non-uniform scaling factors. Basically you can let your imagination and intuition run amok, because can’t ever wire up something that won’t work. You can of course make results that you don’t like, but because every output can go into every input, you’re guaranteed that every patch you create will create some kind of shape.
The beauty of having only one kind of wire is that it allows the kind of creative, deliberate confusion of data types that enables things like shape modulation. In shape modulation, the vectors that represent the vertices of a 3D shape are used to represent very different geometrical objects like rotation axes and non-uniform scaling factors. Basically you can let your imagination and intuition run amok, because can’t ever wire up something that won’t work. You can of course make results that you don’t like, but because every output can go into every input, you’re guaranteed that every patch you create will create some kind of shape.
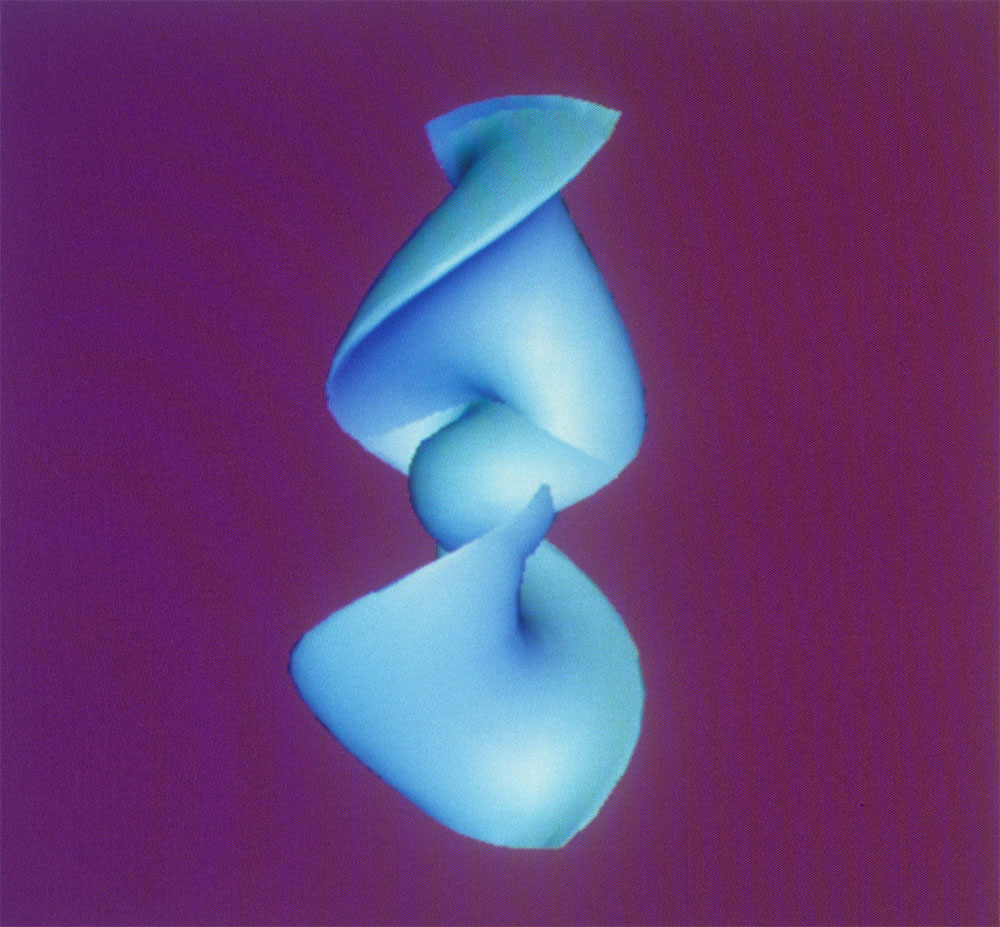
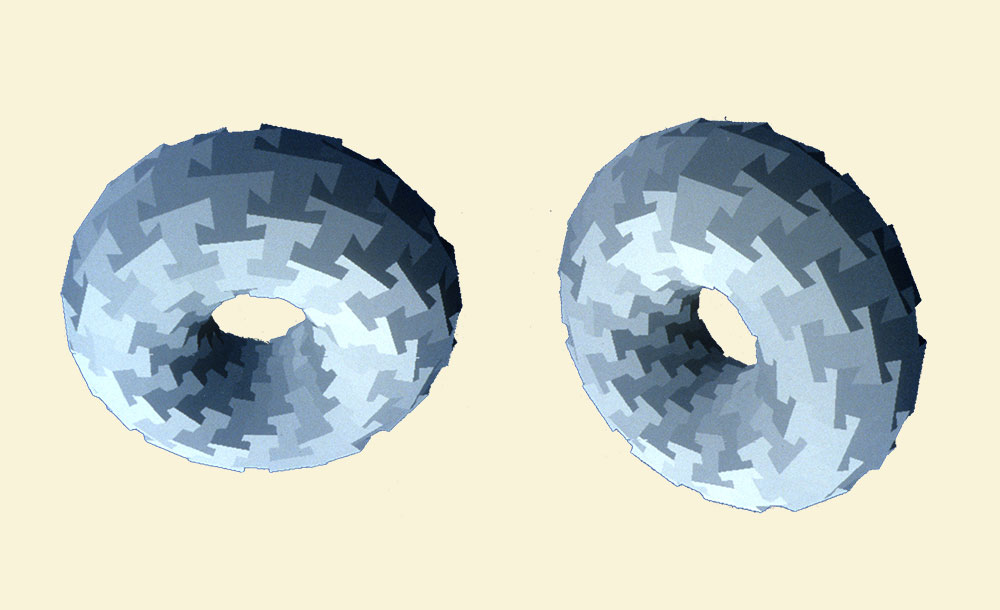
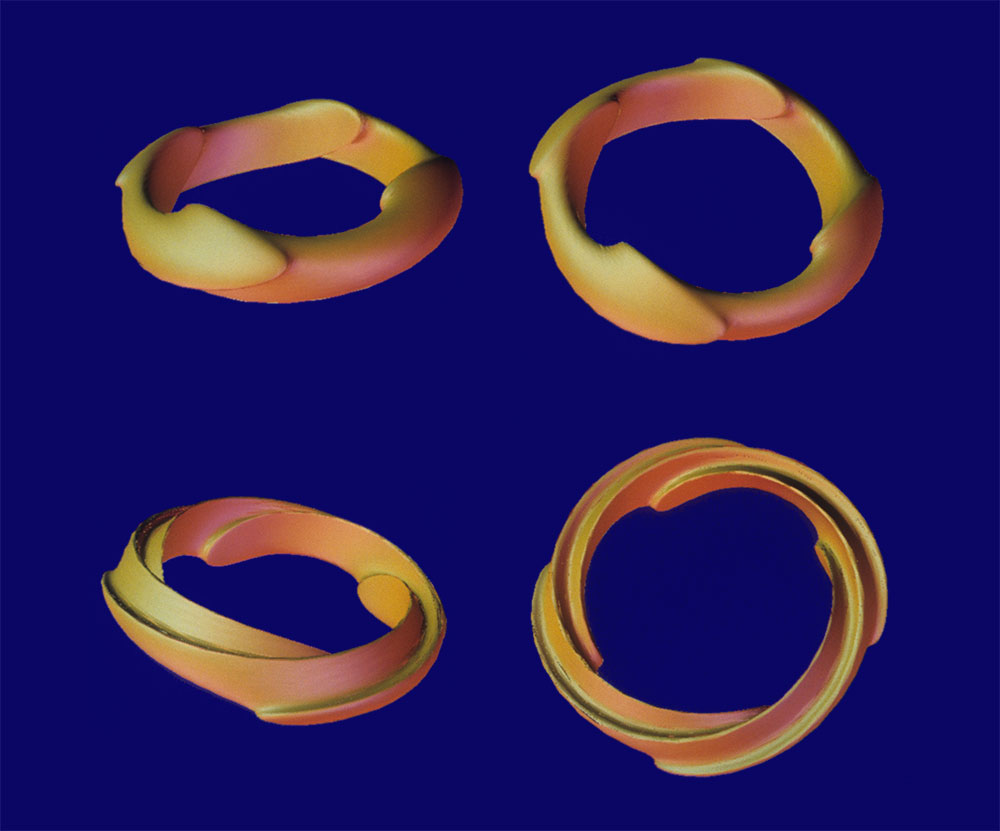
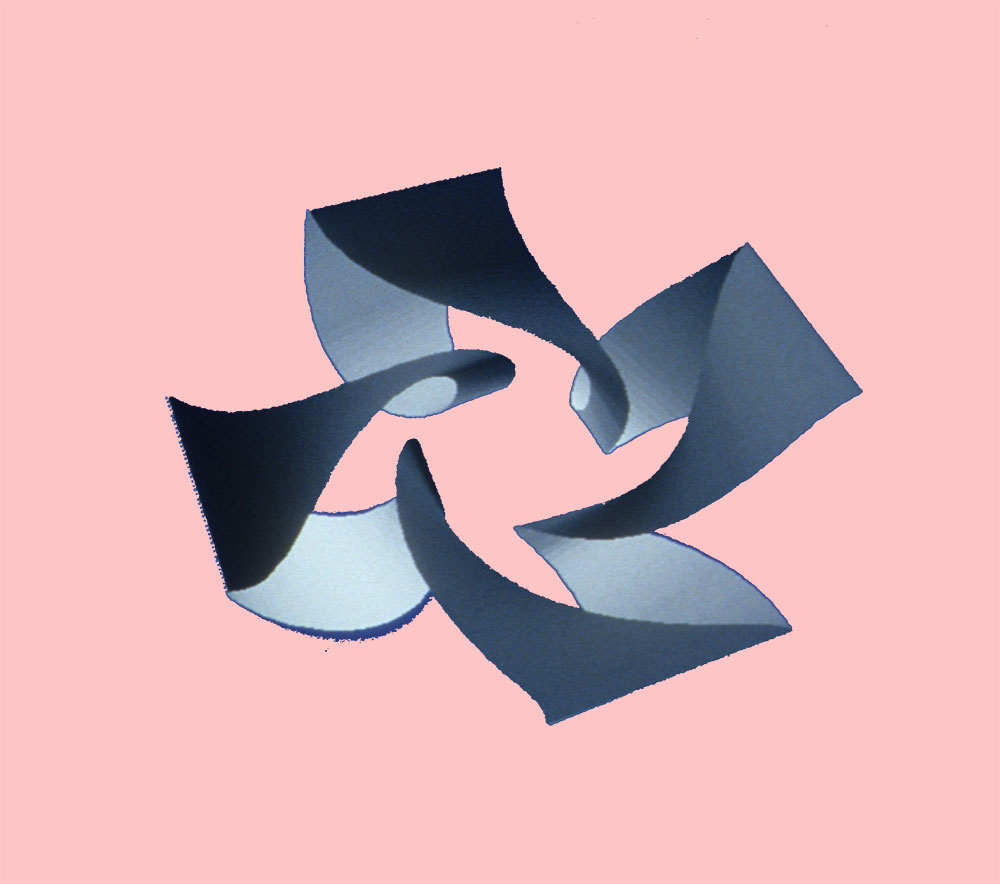
The figures here show a few examples of shapes I made with my first version of the program. The blue twisty thing at the top was my very first example of shape modulation, and told me that I was onto something. The starting shape was just a sphere. I used the vertices to control a single step of shape modulation on themselves, so the shape was both the carrier signal and the modulating signal. I didn’t expect it to look so cool! You can easily control the qualities of the shape, like how much it twists and how much of the center region still looks like a sphere. The golden ring, shown from four different points of view, evokes a feeling for me of four dolphins swimming in a circle. The ring was designed with David Marimont.
References
Glassner, Andrew S., “A Shape Synthesizer”, IEEE Computer Graphics & Applications, May 1977, volume 17, number 3, pp. 40-51
Leave a Reply
You must be logged in to post a comment.

Leave a Reply
You must be logged in to post a comment.